Não bastando as músicas serem de primeira qualidade, os clipes são animações muito bacanas, vejam abaixo
sexta-feira, 14 de setembro de 2012
quinta-feira, 13 de setembro de 2012
Mulher Ilustrada - Colorindo
Comecei a colori aquela ilustração que mostrei anteriormente, ainda falta muito pra acabar, mas vou postando o progresso da idéia.
quarta-feira, 12 de setembro de 2012
I, Pet Goat II
Olha só como foi criativa e simbólica a construção dos personagens desta animação. Cada um deles possui um papel duplo na narrativa da animação, além de seu papel natural na trama, representam um evento histórico recente ou não e as atitudes do povo diante delas.
Conheça mais no site http://www.heliofant.com/
I, pet goat II from Heliofant on Vimeo.
terça-feira, 11 de setembro de 2012
Alguns fatos sobre o valor da sua marca
 1 - A Marca pode se valorizar mais rápido que os ativos de sua empresa. Pois o valor financeiro dela cresce de acordo com o poder de replicação e assimilação dos seus valores pelos clientes.
1 - A Marca pode se valorizar mais rápido que os ativos de sua empresa. Pois o valor financeiro dela cresce de acordo com o poder de replicação e assimilação dos seus valores pelos clientes.
2 - Marca é algo diferente de Logo. Logo é o desenho, Marca é todo o conceito que representa a sua empresa e que será fixado no consumidor por meio do Logo e da estratégia de Branding. Um Logo sem conceitos não possui valor algum.
3 - Quando se une Logo e Texto, temos o que se chama de Logotipo. Mas é importante não perder o foco da forma do Logo, pois ele tem um poder de fixação da marca muito maior do que as palavras em si. Pense por exemplo na forma do M da McDonalds. Ele é muito mais representativo que o nome em si, tanto que se algum concorrente tentar usar a mesma configuração de forma, mesmo que com nome diferente, fatalmente o consumidor irá lembrar do McDonalds.
4 - A Marca se cria desde o momento que se estrutura Visão, Missão e Valores. O Logo é criado como a máxima expressão visual desses conceitos. É onde se deveria investir um valor considerável da verba no início de qualquer empreendimento.
5 - Não existe criação de Logo barata, pois não é um bem material que pode ser comprado em grande quantidade afim de baixar o seu valor de venda. Além disso envolve pesquisa de referências, estudo do mercado, estudo do microambiente do cliente, etc.
6 - Quando você vê alguém cobrando barato das duas uma: Pode ser um Designer iniciante que está aprimorando sua técnica ou você pode estar sendo enganado! Sim enganado, pois existem na internet bancos de dados imensos de símbolos prontos para serem usados como logos. Muitas empresas que se especializaram em ofertar logos a preços absurdamente baratos usam essa estratégia. Sua empresa não é genérica, ela é o seu sonho, então não aceite logos genéricos.
Para encerrar, deixarei alguns links que podem ser norteadores
Quanto Valem as Marcas – Portal Gestão – Ótimo artigo explicando sobre o cálculo do valor da Marca
Tabela da Adegraf – Tabela de preços da Adegraf, onde estão descritos os preços de Criação de Logo, Folder, etc.
Tabela da ADG – Outra tabela, de outra instituição de Design
sábado, 1 de setembro de 2012
Mercado, Segmento e Nicho
Bom, como venho sempre dizendo, Design é multidisciplinar, ou seja estudamos muita coisa, mas muita coisa mesmo para fazer um desenho coerente e que seja efetivo junto ao nosso público-alvo.
Por isso estou trazendo pra vocês hoje um texto falando sobre alguns termos básicos de marketing. Apesar de serem simples vejo gente confundindo por aí as vezes. Então para deixar mais cristalino, segue abaixo as definições.
Mercado
Mercado representa o local onde ocorrem a troca de bens por moeda, sendo estes bens a representação de uma necessidade ou de um elemento especializado. Em outras palavras representa o todo, os consumidores diretos e indiretos de um determinado tipo de necessidade, serviço ou produto. Ex.: Mercado de entretenimento.
Segmento
Fatiando o mercado por critérios de especificidade do produto achamos segmentos, seguindo o exemplo do mercado de entretenimento, teríamos os segmentos de games, cinema, teatro, música. Um segmento representa uma fatia do mercado e sofre concorrência indireta dos outros segmentos, pois o consumidor em busca de entretenimento pode escolher outras opções. Segmentos são definidos por necessidades ou desejos mais específicos do consumidor.
Nicho
Aqui é quando dentro de um segmento, conseguimos dividir o nosso público de acordo com seus grupos sociais e perfis de consumo. Tem uma abordagem muito mais íntima sobre as necessidades do consumidor. Ou seja o nicho representa um público com necessidades comuns muito específicas, um bom exemplo seria o grupo de consumidores que buscam filmes de arte franceses. Eles buscam entretenimento, no segmento de cinema, porém precisa de um produto específico que pode ser fornecido com exclusividade por poucas empresas, pois são diversos os filtros que restrigem a escolha e preferência do consumidor. Assim sendo, o nicho representa a máxima oportunidade dentro de um mercado.
quinta-feira, 9 de agosto de 2012
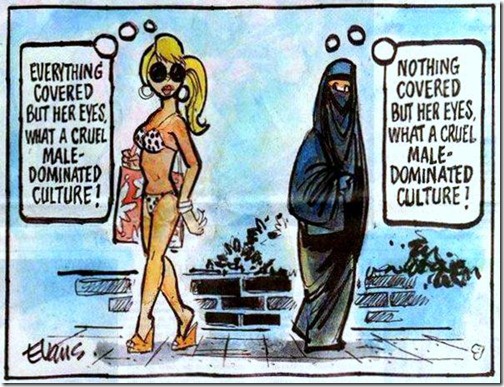
Que terrível cultura machista…
Em tempos onde publicitários parecem ter regredido aos anos 50, no que se refere a atenção e respeito ao público feminino, achei essa pequena ilustração que acho que resume muito bem o quanto o buraco é mais embaixo…
sexta-feira, 3 de agosto de 2012
Deviantart - O novo museu digital
Reuní abaixo uma série de ilustrações que podem ser vistas no site Deviant Art. É um ótimo exercício para pesquisa de referências.
quinta-feira, 2 de agosto de 2012
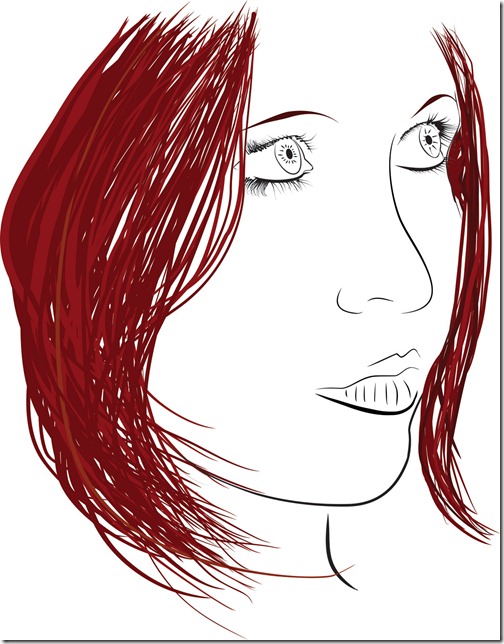
Começo de Ilustração
Resolvi compartilhar com vocês uma ilustração que venho produzindo. No momento estou colorindo, a técnica consiste em produzir ela inteira em vetor mesmo e depois ir pintando (resumindo ao extremo é isso!).
Pra contrariar, penso em fazer a luz e sombra no programa de vetor mesmo, só pra poder extrair ao máximo os recursos do software, um pequeno exercício que costumo praticar e recomendo que busquem para si também.
terça-feira, 31 de julho de 2012
Design para quem não sabe nada (ainda) de Design.
O título acima é para quem quer seguir essa carreira e não sabe ao certo o que é Design, mas quer trabalhar na área por querer explorar a própria criatividade, ser bom desenhando, gostar de arte, entre diversos outros motivos.
Como disse em outro post, infelizmente nosso setor é muito confuso, ou seja, muita gente entra na área e não sabe ao certo definir quais são suas obrigações, rotinas e afazeres. Por essas e outras você vê muito cara estudando programação, mas se definindo como Designer porque sabe alterar o template do wordpress.
Definição
Design é uma ciência multidisciplinar que tem como objetivo agregar valor a coisas, processos, pessoas ou ideias. Essa é uma definição, a minha favorita, mas existem outras como por exemplo a que consta no projeto de lei nº 1.965, projeto que visa a regulamentação da profissão, que segue abaixo:
“O design é uma atividade especializada de caráter técnico-científico, criativo e artístico, com vistas à concepção e desenvolvimento de projetos de objetos e mensagens visuais que equacionem sistematicamente dados ergonômicos, tecnológicos, econômicos, sociais, culturais e estéticos, que atendam concretamente às necessidades humanas.”
Resumindo: O Designer é um projetista que busca em seus trabalhos uma otimização da experiência humana. Por meio disso ele consegue agregar valor a tudo que citei na primeira definição, afinal de contas é isso que define o valor das coisas na nossa sociedade. A experiência.
Nascimento
O Design nasceu dentro das primeiras fábricas inglesas durante a revolução industrial. Foi simples: Imagine que todos industrializam o mesmo produto com variações de preço motivados por vantagens na aquisição de matéria-prima ou por conseguir uma produção mais elevada, assim sendo todos os consumidores possuiam por exemplo o mesmo copo de metal em suas casas, sem variação alguma.
Com o crescimento da concorrência, alguém se tocou que as pessoas aceitariam comprar copos diferentes, que refletissem melhor a personalidade do consumidor. Para produzir esse copo diferenciado, era necessário um projetista que criasse um desenho que ao mesmo tempo fosse útil ao cliente final e fácil de ser produzido em larga escala. Foi assim que surgiu o Design.
Atuação
Começando com a criação de produtos melhores, ao longo dos anos o Design foi se espalhando para outros segmentos de atuação, que listo abaixo os mais comuns
Digital - É o cara que se especializa em mídias digitais, como por exemplo sites, apresentações multimídia, interfaces, etc. O nome engloba diversas outras especializações, como Webdesign, Design de Interface, Animador, Modelagem 3D, etc. O cara que se define Designer Digital acaba, uma vez ou outra, conhecendo um pouco de tudo isso, embora se especialize em uma destas.
Gráfico - Já aqui, segue pela área de tudo que for impresso: Cartões, folders, revistas, outdoor, etc.
Produto - Foi aqui que nasceu o Design, e é onde se desenvolvem novas ideias de produtos. Por exemplo, o cara que projetou o iPhone é um Designer de produto.
Embalagem - Com o crescimento do mercado consumidor, surgiu a necessidade de Designers especializados em criar embalagens que fossem mais atrativas ao consumidor. Mas não se trata apenas de vender mais, engloba sustentabilidade também, já que aqui que nascem as principais idéias de embalagens biodegradáveis.
Game - O Game Design é algo relativamente novo, porém tem tido um crescimento enorme. Resumindo é aqui que se projeta os jogos que você tem no seu celular, videogame, PC e até mesmo jogos de tabuleiro.
Moda - Estilistas também são designers, e não atuam apenas em passarelas. Pense por exemplo, na pessoa que projetou as roupas do filme Senhor dos Anéis.
Ilustração - Um ilustrador também se trata de um projetista, pois ele elabora a imagem para transmitir uma mensagem muito específica.
Como bem podem perceber, existem várias especialidades que um Designer pode seguir hoje em dia. O que eu recomendo é entender que deve ser forte em uma delas, mas sem deixar de conhecer e praticar as outras. Nunca se esqueça que Design é multidisciplinar.
Outra coisa que devemos observar, é que Design e Consumo estão fortemente associados, ou seja, aquilo que você projeta em 80% dos casos serve para ajudar a impulsionar as vendas diretas de um produto. Portanto devemos trabalhar com responsabilidade e ética, conforme escrevi em um dos meus primeiros artigos que pode ser conferido aqui, aqui e aqui.
Segue abaixo também links que podem ajuda-los a aprofundar mais ainda os estudos e decidir se realmente querem seguir na área de Design.
Introdução ao Design - Prof. Andrej Grujic
http://www.lsc.ufsc.br/~edla/design/conceitos.htm
História do Design
http://www.estagiodeartista.pro.br/artedu/histodesign/1_context.htm
terça-feira, 24 de julho de 2012
Twice - Little Dragon
Trago à vocês um clipe que gosto tanto pela música que é ótima quanto pela referência visual do clipe. Curtam um pouco pra relaxar.
terça-feira, 17 de julho de 2012
Coisas básicas que todo mundo deveria saber - Parte 2
Fontes
- Assim como as imagens, não estique fontes. É feio!
- Serifa foi um elemento criado para facilitar a leitura num impresso. Assim o olho acabava sempre seguindo uma linha indicativa e com isso ficava menos cansativo. Por isso costumamos usar fontes com serifas em textos longos que serão impressos, como por exemplo livros.
- Escolha as fontes de acordo com a emoção que o projeto tem que passar. Como podem ver no exemplo abaixo:
- Fontes são organizadas em famílias tipográficas. Clique no link abaixo para conhecer mais.
- Além disso em uma única fonte existem cerca de 19 elementos para a composição da letra em si. Veja o Infográfico abaixo para aprender sobre isso.
http://pt.scribd.com/doc/46617753/Infografico-Elementos-Tipograficos
sexta-feira, 13 de julho de 2012
Detona Ralph!
Antes de qualquer coisa, preciso dizer que a nova animação da Pixar para mim é uma das coisas mais acertadas que já foi criada na indústria nos últimos anos! A história conta sobre o dilema de Ralph que passou 30 anos sendo vilão de um game dos anos 80 até que enfim ele cansou disso e resolveu virar um heróis. Contando com a participação de diversos personagens do mundo dos games, o filme ajuda a contextualizar os personagens para novos públicos. Enfim, uma jogada de mestre! Vejam o Trailer abaixo:
quinta-feira, 12 de julho de 2012
Coisas básicas que todo mundo deveria saber de cabeça - Parte 1
Escrevi o artigo abaixo pensando em como várias coisas básicas do dia-a-dia de um designer muitas vezes não são transmitidas corretamente, pois as pessoas aprendem a realidade de suas empresas e a tomam como a verdade absoluta do que é a prática correta. Para não ficar muito extenso dividi o artigo em partes, começando por dicas para imagens. Quem quiser complementar algo pode usar os comentários!
Imagens
Jornal 35 DPIs se for papel Jornal, senão considere as explicações em impressos. Banners 200 DPIs para Banners (considerar 300 se o banner puder ser visto de perto), , Folders, cartão de visita, etc. 300 DPIs para impressos em geral Revista 600 DPIs para revista, em alguns casos 1200 DPIs. Maxigrafia 100 DPIs para maxigrafia se for visto de longe (O que corresponde a 90% dos casos).
quinta-feira, 5 de julho de 2012
Comerciais Musicais - Queen
Muitas peças de publicidade são fortemente apoiadas na força de uma música, pois o som é o que ambienta o que os olhos percebem. Para exemplificar selecionei 3 comerciais que usaram de músicas do Queen. Confiram!
A motivação da eficiência
Vivemos numa sociedade que pelo menos na superfície preza pela perfeição. O bom não basta mais para nada, só importa se for perfeito, somos cobrados a ter performances dignas de profissionais experientes até mesmo em nossos hobbies.
Com isso as pessoas perderam a perspectiva do porque devem ser eficientes. Estamos banalizando até mesmo o perfeccionismo, pois pressionamos tanto que ele deixa de ser uma característica de personalidade e se torna uma exigência curricular que deve ser aprendida. Ou como ocorre com muitos, muito bem simulada.
Com isso não quero dizer que buscar a perfeição naquilo que fazemos não é o correto, mas sim questiono as motivações e os métodos pelas quais buscamos isso. Ser eficiente apenas em troca de um aumento de salário funciona? Será que na ânsia de mostrar qualidade muitos não criam uma imagem que não condiz com a realidade? E a famosa puxada de tapete, quantos não fazem isso por aí só para se destacar em cima de outra pessoa e se mostrar eficiente? Duvido que cada leitor deste blog não tenha presenciado algo assim pelo menos uma vez.
Dito isso, qual é a verdadeira perfeição? Acredito que antes de qualquer coisa é assumir a imperfeição e não se envergonhar dela. Seus defeitos e limitações são alguns dos elementos que te definem. Omiti-los só traz dor e ninguém evolui a partir da dor. Após assumir a própria imperfeição, devemos focar naquilo que amamos fazer e aí sim buscar a excelência nisso. Antes de mais nada deve ser feliz naquilo que faz.
A excelência reside na construção do caminho e não no final da estrada.
O verdadeiro perfeccionismo só é alcançado quando se possui amor incondicional pelo que se faz. Com isso, fica a pergunta, quantos aí realmente poderiam dizer que possuem esse amor?
sexta-feira, 22 de junho de 2012
O futuro da TV
A TV provavelmente foi uma das mídias mais bem sucedidas da história humana, pois em pouco tempo após sua invenção, foi associada com o progresso tecnológico humano. As pessoas não só queriam ter uma TV. Precisavam de uma, ter duas TVs em casa era um sinal de status que poucas coisas superavam.
Em pouco tempo a geração que crescera ouvindo rádio deu lugar às TVs, quase como um membro da família, que estava sempre lá durante o almoço e o jantar. Em pouco tempo esse membro passou a falar cada vez mais com a família, o que ele dizia tinha cada vez mais importância. Só tinha um problema, a TV falava a mesma mensagem para todas as famílias, sem diferencia-las.
Com a chegada da Internet e a popularização do Streaming, hoje em dia o papel da TV é ocupada pela internet, só que com um pequeno problema, enquanto a TV era comunitária (a não ser no caso das famílias que tinham mais de uma) a Internet é individual. Isso gerou no começo uma verdadeira desagregação na celular familiar, mudou os hábitos culturais de forma trágica. Eu pelo menos acho triste ver amigos reunidos numa mesa que se dedicam mais aos seus smartphones para checar o twitter do que a realmente conversarem.
A grande questão é: Num mundo cada vez mais individualista será que a TV evoluirá para caber numa tela de Smartphone? Ou se tornará um aparelho multitarefas capaz de reintegrar as pessoas por meio da rede? Na minha opinião, com o advento das smarts a TV voltará a ter sua relevância nas casas do mundo, para fomentar mais o assunto, selecionei alguns vídeos que posto abaixo:
segunda-feira, 18 de junho de 2012
Quem é Designer?
A profissão de Design é extremamente peculiar devido a falta de organização e identidade do setor.
Na prática, poucas pessoas sabem definir o que é ser Designer. Mas o que faz de um Designer um Designer?
1 – Formação
A grade de estudo de um Designer é um dos maiores problemas aqui no Brasil, pois é muito fácil mascarar um curso de especialização em software como se fosse ensino de Design.
Para visualizar mais fácil, pense num marceneiro que faz curso de como empunhar um martelo e recebe certificação de Marcenaria. É isso que as escolas de Software fazem com a profissão de Designer.
Na prática, se seu curso teve foco em ferramentas, tais como Photoshop, Ilustrator, 3D Studio, etc, isso não vai ter ensinado à você o que precisa para ser um Designer completo. O curso ideal deve ter obrigatoriamente na grade materias sobre História da arte, psicologia da percepção, Gestalt, Ergonomia, Usabilidade, Processos gráficos, Tipografia, Desenho, etc.
2 – Prática
A teoria é uma metade da equação, a outra parte refere-se a como você aplica o que aprende no dia a dia. Como você soluciona os problemas que te são apresentados nos jobs, tudo isso gera uma bagagem que se torna essencial para direcionar o conhecimento teórico.
Já ouviu falar que Designer tem que ter Portfólio? Isso é assim porque é no portfólio que você demonstra a transformação do aprendizado em ação.
3 – Experimentação
Design é uma área de estudo, exige constante renovação, leitura, pesquisa e reciclagem. Saber experimentar coisas novas respeitando o briefing é uma necessidade.
Mas é sempre bom lembrar que isso só é possível após uma pesquisa ampla sobre o tema a ser criado. Daí surge a pesquisa de referências.
4 – Saber agregar valor
Nada do que disse até agora não adianta de nada se o trabalho não agregar valor cultural e econômico ao produto final. Design diga-se de passagem nasceu exatamente para isso. Agregamos valor as coisas, as tornamos melhores, mais interessantes e com objetivos definidos.
Para exemplificar tente pensar no projeto do iPhone, muitos consideram que foi ali que as telas touch se tornaram parte da cultura digital.
Então não importa que produto seja, se você ao realizar o trabalho o valorizou por meio de um projeto de melhorias focado na interação com um ser vivo (sim ser vivo, pois o cara que projeta brinquedos para cachorros, também é filho de Deus, certo?), você executou um projeto de Design.
sexta-feira, 27 de janeiro de 2012
Um pouco mais sobre o uso do branco
Adoro dizer que na música se acha referências visuais fantásticas, seja em clips, capas de discos, encartes, tem muita gente boa trabalhando na cena musical. Abaixo podem ver um clipe da banda Florence + The Machine. Reparem em como o branco foi usado para realçar os poucos elementos do vídeo e com isso nos dar uma sensação de que tem muito mais coisa ocorrendo na tela.
Mestre Maurício!
Se existe alguém nesse país que me influenciou por meio de seu trabalho a seguir a carreira de Designer, esse cara foi o Maurício. Não me tornei desenhista como ele, mas dele aprendi a essência do meu trabalho. Temos a obrigação de encantar! E ele me encanta até hoje! Vejam só o Making of das animações feitas para a Petrobrás no ano de 2011.
quarta-feira, 25 de janeiro de 2012
Dicas de diagramação
Diagramar não é uma arte, é uma técnica. É uma técnica que concede às páginas harmonia entre as informações que devem ser exibidas numa peça, para ajudar quem tá começando juntei aqui algumas dicas que eu mesmo ouvi ao longo do tempo.
1 – Espaçamentos
Divida o job em partes proporcionais, considerando que entre cada parte deve haver um espaçamento que seja longo o bastante pra garantir o respiro de cada informação e próximo o suficiente para manter a dinâmica da mensagem.
Mantenha espaçamentos iguais entre os elementos do job. Se fizer isso com precisão o conteúdo ganhará mais valor, além de facilitar a leitura do usuário. Após definir e seguir de forma rígida as regras de espaçamento que definir em sua arte, pode inclusive quebrar essa regra para dar mais destaque a um elemento específico! Como um splash que por exemplo invada um pouco alguma caixa de texto.
2 – Espaço branco
Muita gente acha que o branco não comunica nada e por isso devemos ocupar toda a área do material, mesmo que para isso devamos “encher linguiça”.
Bobagem!
O branco comunica sim e muita coisa, adiciona leveza ao material e se a primeira dica acima for seguida com cuidado garante a legibilidade do job. Para visualizar o que eu digo, pegue a imagem da bandeira do Japão e perceba que o vermelho só ganha destaque por estar envolto pela cor branca.
Lembre-se, você como Designer não vende área de ocupação na página, vende qualidade de comunicação.
3 – Hierarquia visual
Esse é um conceito que nos ensina a ordenar nossos elementos de acordo com a importância deles na composição da mensagem.
O que for mais importante ganha mais destaque e o que for menos importante menos destaque.
Os meios que dispomos é por diferenças de tamanho (maior o que for mais importante, menor o que for complementar e assim por diante), podemos trabalhar com a paleta de cores do projeto (Um exemplo é quando se atribui uma cor mais chamativa a um título e uma mais discreta ao texto em si) e podemos também criar elementos que sirvam para ancorar as informações (tais como splashs, caixa de texto, bullets, etc.).
Por exemplo, se estiver diagramando um panfleto, os elementos mais importantes são o logo(que define quem é o cliente), a chamada principal (que diz o que ele faz) e o telefone (que dá o caminho para ele ser encontrado). São os mais importantes pois são a síntese da mensagem.
Neste mesmo exemplo uma lista tabulada com os serviços do cliente não possui tanto destaque e por isso deve ser diferenciada dos 3 primeiros elementos.
4 – Diagramar é diferente de criar layout
Criar um layout envolve definir como adaptar de forma inteligente a identidade visual do cliente numa peça de arte. Diagramar é ordernar os elementos da mensagem dentro desse layout. Ou seja é uma segunda e distinta etapa do processo.
Por isso não tente criar enquanto diagrama, ou diagramar enquanto cria, tudo que vai conseguir é um material bagunçado ou travar seu processo criativo. Separe os processos e verá que obterá resultados melhores.
Bom, por enquanto é só, mas para que possam estudar mais sobre o assunto deixo alguns links abaixo.
Curtas de animação pra relaxar!
Assistam para relaxar, para aguçar a percepção, para afinar a emoção ou apenas para agregar bagagem visual!